In the fast-paced world of UX/UI design, staying ahead of trends and meeting client needs requires working smarter and faster without compromising on quality. This is where AI steps in—not as a replacement, but as a personal assistant that enhances our work, streamlines processes, and keeps creativity at the forefront. Here’s a glimpse behind the scenes of how AI supports our projects from research to delivery, all while preserving the core human element of design.
The examples shared in this article reflect the tools and methods that my team and I employ across various projects, illustrating how AI can enhance UX workflows.
The Starting Point: Understanding the users
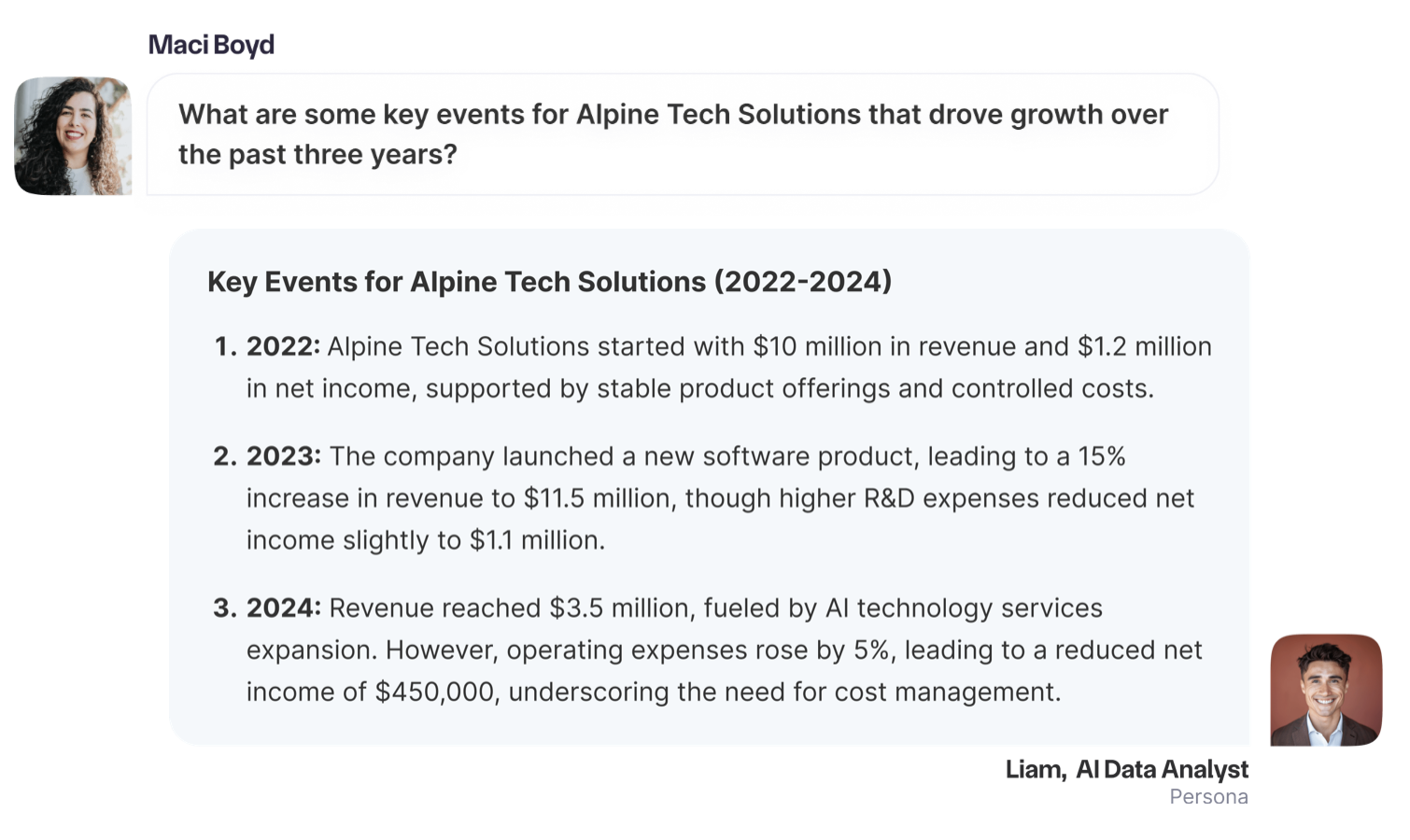
Every successful project starts with a thorough understanding of its users, and AI significantly enhances this process. By uploading interview data into large language models (LLMs), we can analyze and extend personas, enriching them with deeper insights and generating additional questions to explore. This approach provides a more comprehensive understanding of diverse user groups while maintaining a strong foundation in real user input.
Tools like TurboScribe streamline this workflow by accurately transcribing audio and video interviews, freeing UX researchers to focus on meaningful conversations instead of manual note-taking. Paired with NotionAI, we organize this data into comprehensive user databases, ensuring no valuable insight is overlooked.
Tools like TurboScribe streamline this workflow by accurately transcribing audio and video interviews, freeing UX researchers to focus on meaningful conversations instead of manual note-taking. Paired with NotionAI, we organize this data into comprehensive user databases, ensuring no valuable insight is overlooked.
Ideation and Visual inspiration
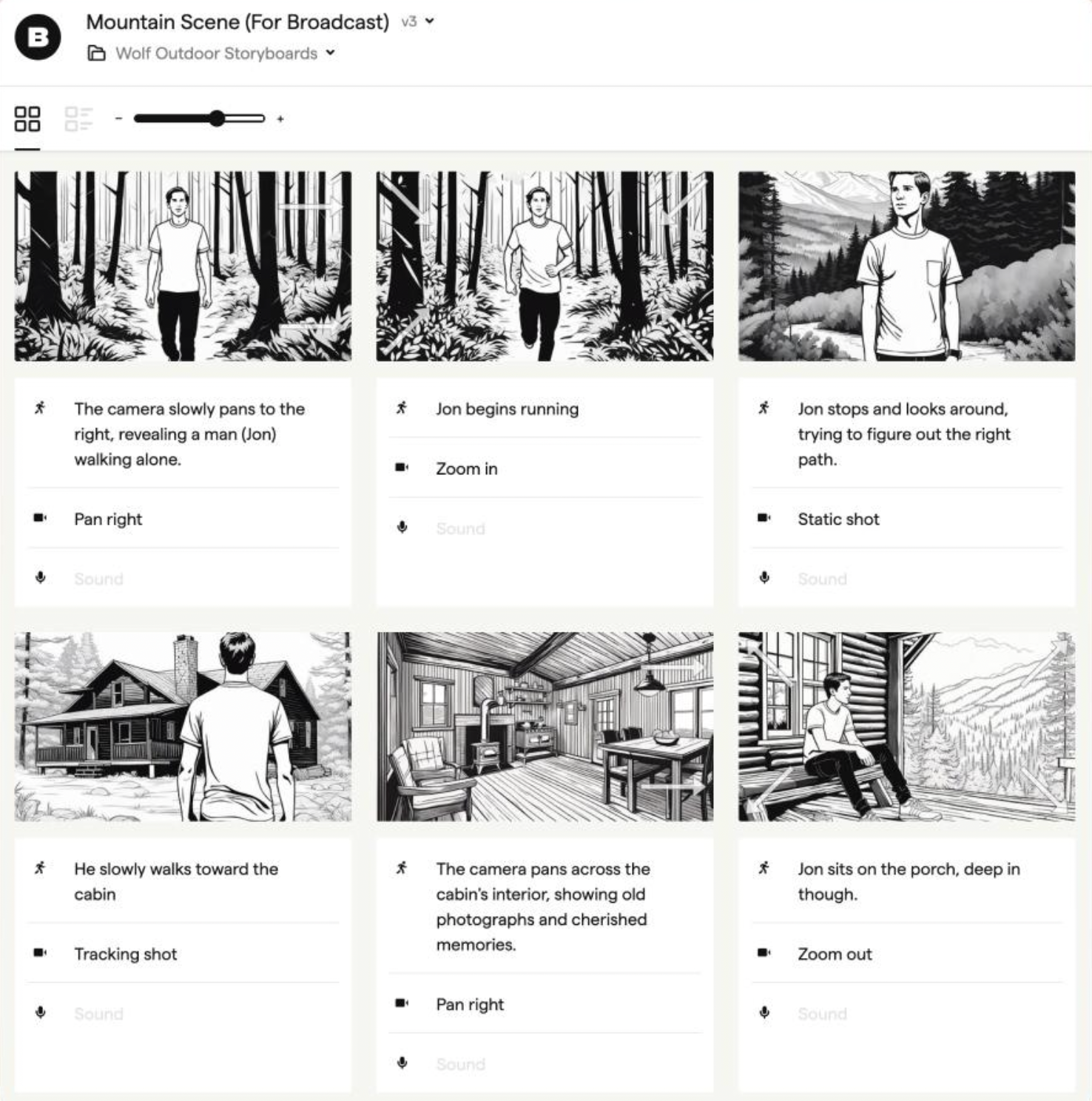
Every project tells a story, and AI acts as a storyteller’s assistant. Once our personas are extended and insights clarified, the creative phase begins. Previously, this involved spending days creating mood boards and gathering visual inspiration. Now, tools like Boards generate initial storyboards, giving our team a visual framework to build upon. These early sketches guide our direction, but the essence of the story always comes from our team’s insights and the needs of the users.
For visual concepts, we turn to MidJourney for inspiration. It serves as a virtual sketchpad, helping translate abstract ideas into concrete visuals. While these images aren’t final products, they help align our vision with the client’s before our professional illustrators refine and craft high-quality custom designs.
From sketches to prototype
As our ideas evolve, AI tools step up to accelerate the process. FigJam AI has become invaluable for workshops, generating templates and organizing brainstorming content efficiently. Comments and post-its are sorted, information architecture diagrams are drafted, and we move seamlessly from concepts to structured designs.
While AI can generate basic features and layouts, it still falls short in creating tailored solutions. Our designers bring a truly unique, user-centered experience to life. In the future, AI may play a more significant role in prototyping, but for now, it is best suited for automating repetitive tasks like naming layers, rearranging colors, and creating UI libraries. These efficiencies free up our team to focus on creative and complex design challenges.
USABILITY AND ACCESSIBILITY TESTING
Ensuring a design works for users is the ultimate challenge in UX/UI. While AI can help, real-world testing with actual users remains indispensable. Our design critique GPT offers constructive feedback on aesthetics and usability. Though it doesn’t replace team and user testing, it highlights potential usability issues early in the process, speeding up iterations.

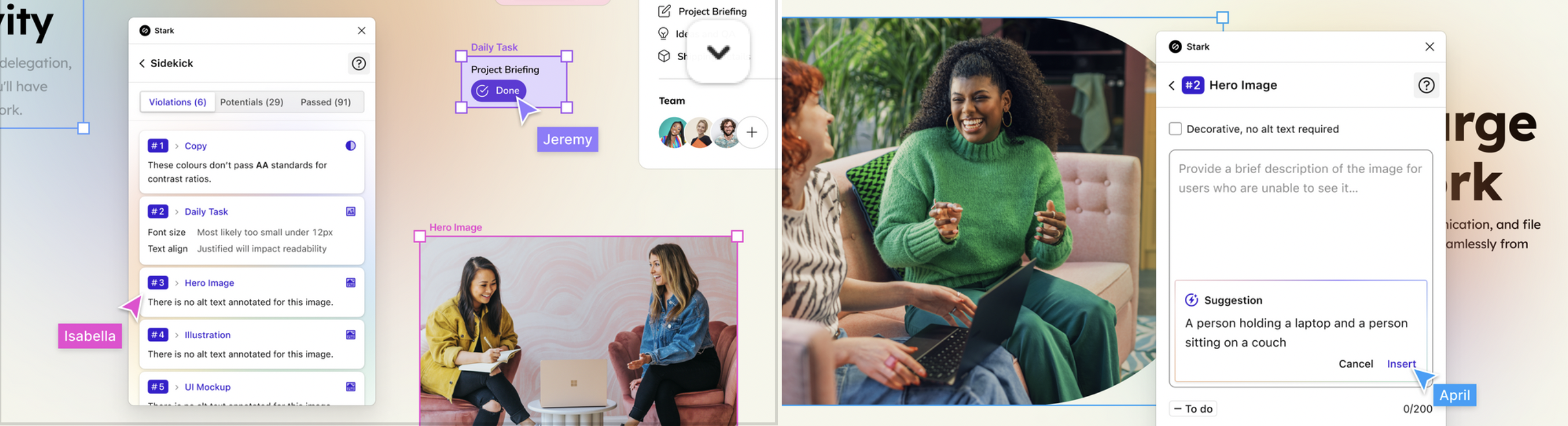
Testing with Sidekick AI from Stark, helps with accessibility audit and content suggestion for alternative text
AI also assists in accessibility audits by quickly checking compliance with WCAG standards. However, true accessibility comes from understanding diverse user needs, which is why we validate designs with real users before finalizing.
AI consolidates feedback from usability tests, identifying recurring issues or sentiments. These insights help refine our designs and ensure they align with user expectations.
WHAT’s NEXT?
AI is now embedded in every stage of our UX/UI workflow, from ideation to execution. However, its role is clear: AI is a tool to assist, not replace. It’s like having a personal assistant who works tirelessly in the background, enhancing our capabilities and freeing us to focus on what we do best—creating thoughtful, user-centered designs.
At the moment, there are promises of more AI in nearly every tool we use. Features like Automatic Background Fills in Photoshop, Auto Layout in Figma, and AI-assisted prototyping tools are gaining traction. Even smaller but impactful enhancements, such as automatic layer renaming, are making their way into our daily workflows. While many of these features are still in their infancy, they represent a glimpse of what’s possible. In a future article, we’ll explore which of these innovations are living up to the hype and which are proving to be truly useful in practical design work.
Ready to discuss how to build your own AI workflow? Connect with us!

Matteo Setti
UX Lead